Las etiquetas de encabezado, como su nombre indica, se utilizan para distinguir los encabezados principales y secundarios del resto de contenidos incluidos en la página. Los administradores web también las llaman etiquetas de encabezado HTML, etiquetas de cabecera o etiquetas de posicionamiento web. La etiqueta de encabezado más importante es «h1» y la menos importante, «h6».

En el lenguaje HTML, las etiquetas desde «h1» hasta «h6» forman una jerarquía de mayor a menor importancia. Por tanto, si omites algún número de etiqueta, la estructura de encabezados estará incompleta, una situación no recomendable desde el punto de vista del posicionamiento web.
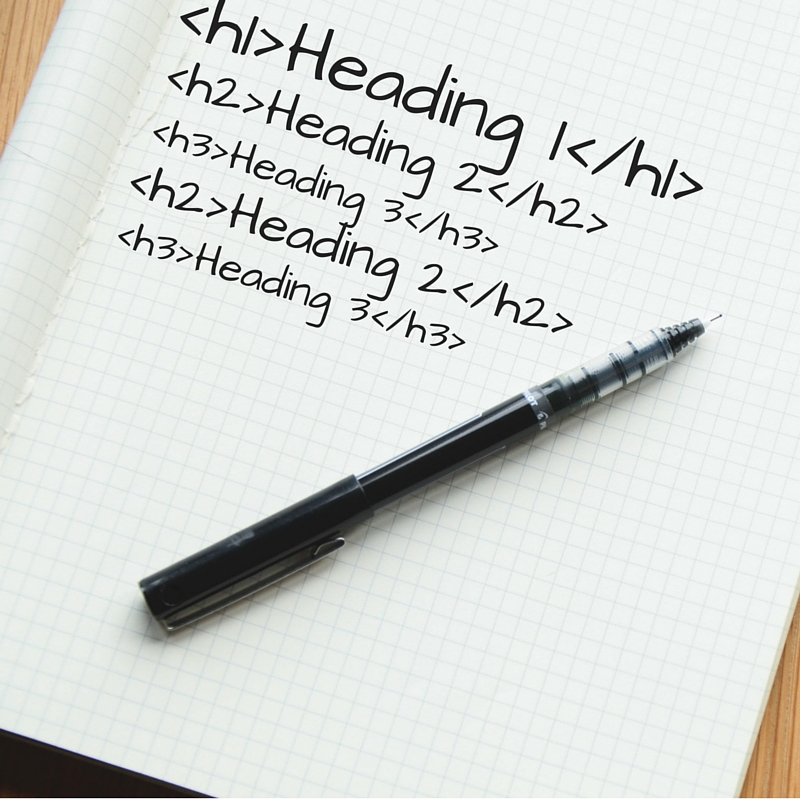
Por ejemplo, si tu sitio se presenta con una etiqueta «h1» seguida de una etiqueta «h3», la jerarquía estará incompleta, es decir, la estructura de encabezados no será compatible con las normas de posicionamiento web. En cambio, esto no se tiene en cuenta en la estructura bottom-up (de abajo arriba), que puede pasar de «h4» a «h2» sin problema. El código debería ser similar al que se muestra en la imagen. La etiqueta «h1» es la más importante. Cada página debe tener una sola etiqueta «h1».
Ventajas del uso de etiquetas de encabezado
Las etiquetas de encabezado se utilizan para representar distintas secciones de contenido en las páginas web. Afectan tanto al posicionamiento web como a la usabilidad de tu sitio.
Las etiquetas de encabezado desde el punto de vista del posicionamiento web
- Relevancia: para calcular la relevancia, los motores de búsqueda comparan las palabras incluidas en las etiquetas de encabezado con el contenido de su sección asociada.
- Consistencia de las palabras clave: las arañas de los motores de búsqueda comprueban la consistencia de las palabras clave en las etiquetas de encabezado y en otras partes de la página.
- Importancia de la etiqueta «h1»: la etiqueta «h1» es la más importante y nunca debe omitirse en ninguna página. Las arañas de búsqueda prestan atención a las palabras utilizadas en la etiqueta «h1», pues debe indicar la descripción básica del contenido de la página, tal como lo hace el título de la página.
- Experiencia de usuario enriquecida: las etiquetas de encabezado ofrecen al usuario una idea clara sobre la temática del contenido de la página. Los motores de búsqueda consideran muy importante la experiencia de usuario de cada sitio y, por tanto, la presencia de etiquetas de encabezado constituye un componente principal del posicionamiento web.
Las etiquetas de encabezado desde el punto de vista de la usabilidad
- A los usuarios que necesitan un lector de pantallas les resulta más sencillo explorar las secciones de contenido basándose en la estructura adecuada de los encabezados de la página.
- La etiqueta de encabezado «h1» (encabezado principal) de una página ofrece a los usuarios una vista general rápida del contenido que se halla a continuación en dicha página.
- Al leer distintas etiquetas de encabezado, los usuarios pueden escanear una página y leer solamente la sección que les interesa.
- El uso principal de las etiquetas de encabezado se dirige al posicionamiento web, no a la obtención de fuentes más grandes y prominentes, pero estas etiquetas también contribuyen a organizar la presentación de la página web.
Cosas que no debes hacer con las etiquetas de encabezado
- No satures tus etiquetas de encabezado con palabras clave.
- No utilices más de una etiqueta «h1» en cada página. Normalmente las páginas incluyen un solo encabezado «h1» e incluir más puede hacer creer a los motores de búsqueda que pretendes aumentar el número de palabras clave para el posicionamiento web utilizando múltiples etiquetas «h1». Es mejor dividir el contenido en dos temas independientes asignados cada uno a una página individual con su propia etiqueta «h1». Resulta más lógico tanto para los lectores como para las arañas de los motores de búsqueda, a pesar de que el uso de múltiples etiquetas «h1» está permitido.
- No utilices etiquetas de encabezado como texto oculto. Todo texto oculto puede causar penalizaciones para tu sitio, especialmente si la parte oculta se halla en un componente que afecta al posicionamiento web.
- No repitas etiquetas de encabezado en distintas páginas de tu sitio. Es una buena práctica contar con etiquetas de encabezado únicas en todo el sitio.
- Evita utilizar contenido idéntico para la etiqueta «h1» y la metaetiqueta de título de tu página.
- No utilices etiquetas de encabezado para aplicar estilos al texto, sino para presentar contenido organizado y estructurado en las páginas. Utiliza hojas de estilos CSS para aplicar distintos formatos.